
The following are examples of custom user interfaces for iNet 1.0. Examples are provided for both e-Store and Order Pro.
For more information about the options that are used in the following examples, refer to the Options Configuration topic for more information.
In the following screen shots for e-Store, example #1 uses a green color scheme and example #2 uses a blue color scheme. Specify the colors you want to use by setting the following options:
Colors for iNet banner area
Colors for iNet toolbar area
Colors for iNet list on left
Both examples include optional buttons in the toolbar area, the buttons are labeled Custom 1 and Custom 2. Set the labels and the links for buttons by setting the following options:
Label for optional link 1
URL for optional link 1
Label for optional link 2
URL for optional link 2
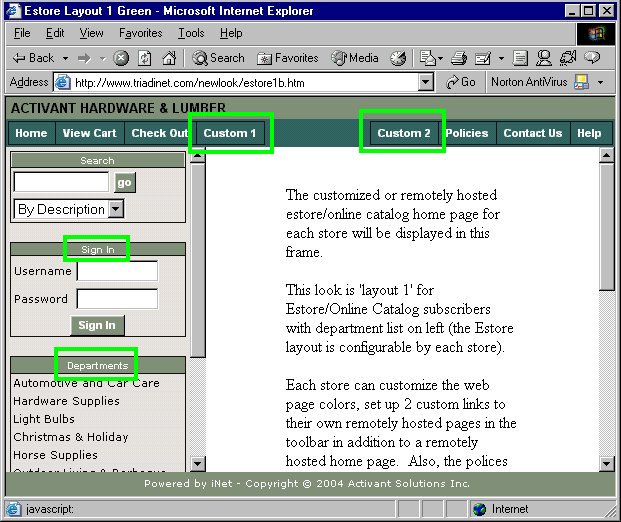
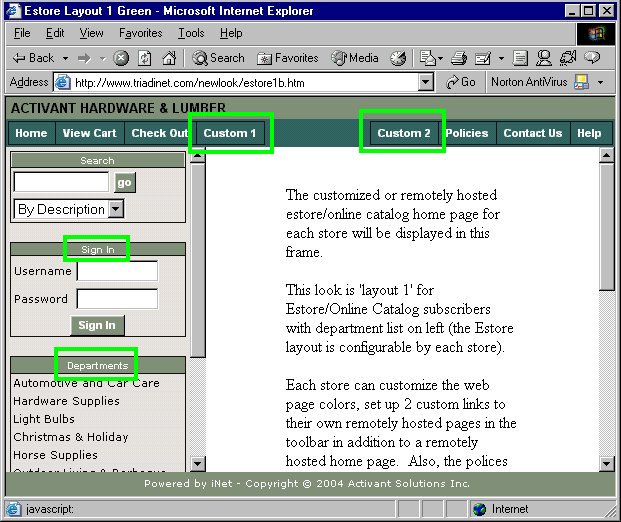
e-Store Example #1
In this example, the department list and sign in area are included. This is determined by the option User Interface for e-Store and On-Line Catalog, and the option is set to 3 - Dept List & Sign In.

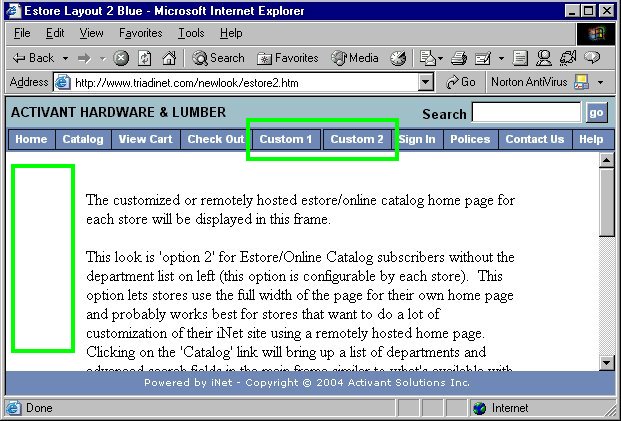
e-Store Example #2
In this example, there is no list area on the left. This is determined by the option User Interface for e-Store and On-Line Catalog, and the option is set to 4 - No Dept List.

In the following screen shots for Order Pro, example #1 uses a blue color scheme and example #2 uses a green color scheme. Specify the colors you want to use by setting the following options:
Colors for iNet banner area
Colors for iNet toolbar area
Colors for iNet list on left
Both examples include optional buttons in the toolbar area, the buttons are labeled Custom 1 and Custom 2. Set the labels and the links for buttons by setting the following options:
Label for optional link 1
URL for optional link 1
Label for optional link 2
URL for optional link 2
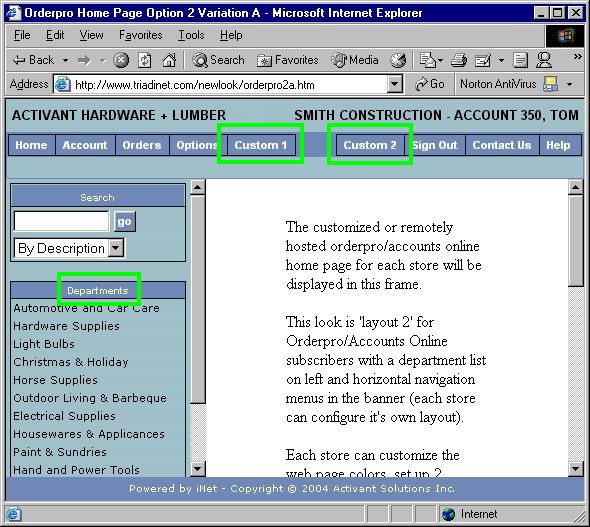
Order Pro Example #1
In this example, the department list on the left is included. This is determined by the option User Interface for Order Pro and Customer Access (Accounts Online), and the option is set to 2 - Dept List.

Order Pro Example #2
In this example, the function list on the left is included. This is determined by the option User Interface for Order Pro and Customer Access (Accounts Online), and the option is set to 3 - Function List.
