
The following are examples of custom user interfaces for e-Store.
For more information about the options that are used in the following examples, refer to the Options Configuration topic for more information.
Example #1 uses a green color scheme and example #2 uses a blue color scheme. Specify the colors you want to use by setting the following options:
Colors for iNet banner area
Colors for iNet toolbar area
Colors for iNet list on left
Both examples include optional buttons in the toolbar area, the buttons are labeled Custom 1 and Custom 2. Set the labels and the links for buttons by setting the following options:
Label for optional link 1
URL for optional link 1
Label for optional link 2
URL for optional link 2
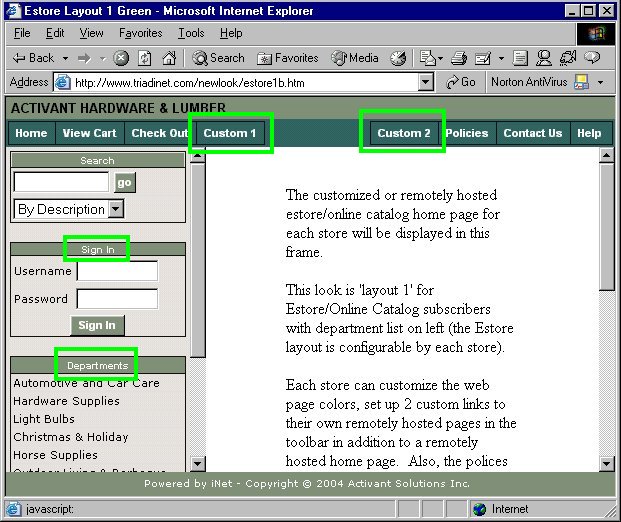
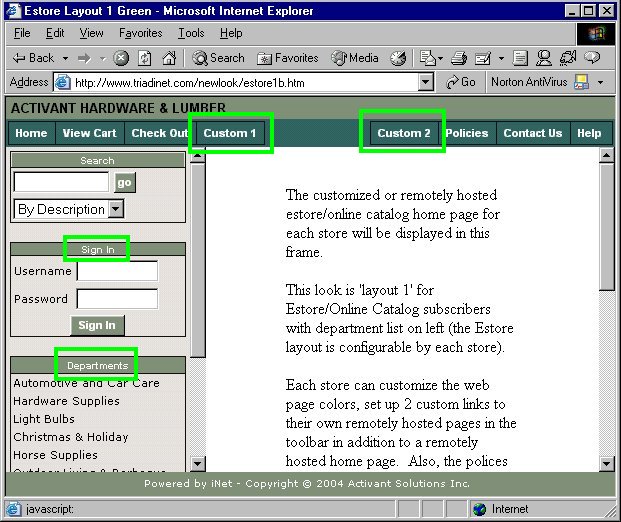
Example #1
In this example, the department list and sign in area are included. This is determined by the option User Interface for e-Store and On-Line Catalog, and the option is set to 3 - Dept List & Sign In.

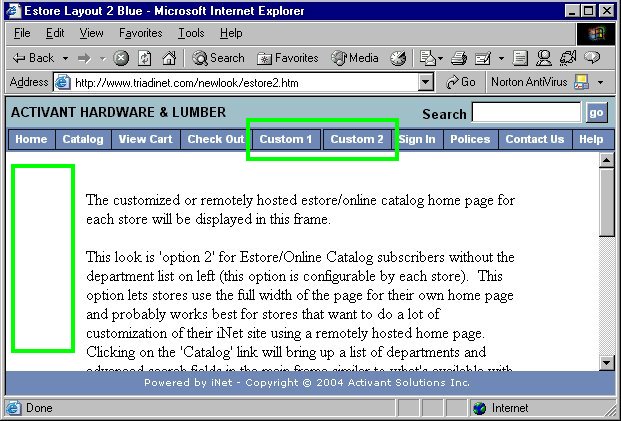
Example #2
In this example, there is no list area on the left. This is determined by the option User Interface for e-Store and On-Line Catalog, and the option is set to 4 - No Dept List.